Fulls d’estil en cascada CSS¶
En les primeres versions del llenguatge HTML les indicacions sobre l’aspecte del contingut (colors, grandària de lletra, marges,…) es trobaven dins del matèix document HTML, però això tenia alguns desavantatges:
Complicava el manteniment de la pàgina web.
No permetia separar els continguts del disseny de la pàgina (tot i que normalment s’encarregaven persones diferents).
Calia reescriure la pàgina sencera per optimitzar-la a diferents dispositius: pantalla, impressora, dispositius per persones discapacitades, tauletes, telèfons, etcètera.
Actualment els documents HTML contenen exclusivament el contingut i l’estructura de la informació, mentre que totes les indicacions sobre estil s’inclouen en uns documents distints anomenats CSS (Cascade Style Sheets).
Els fulls d’estil en cascada o CSS (de l’anglès Cascade Style Sheets) son els documents que defineixen l’estil de les pàgines web.
Aquestos documents serveixen per separar l’estructura del document de la seua presentació, i també per definir com s’imprimirà el document, com es presentara en dispositius amb diferents capacitats i com serà pronunciat per dispositius de lectura.
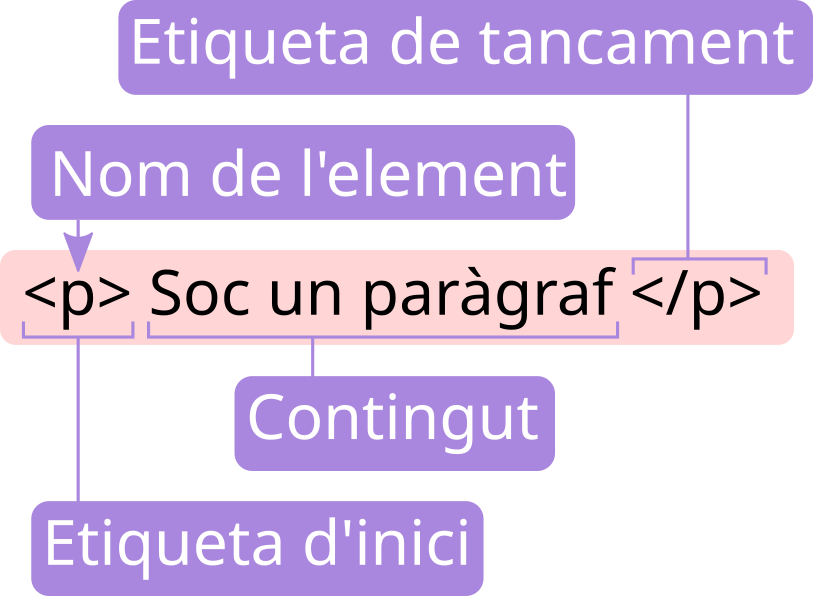
Per a que un document HTML utilitze un determinat fitxer CSS cal afegir una etiqueta <link> a la capçalera <head> tal i com apareix a l’exemple següent:
<!DOCTYPE html>
<html lang="ca">
<head>
<title>HTML mínim</title>
<link rel="stylesheet" type="text/css" href="estil.css" />
<meta charset="utf-8" />
</head>
<body>
<!-- Escriu ací el contingut de la teua web. -->
</body>
</html>
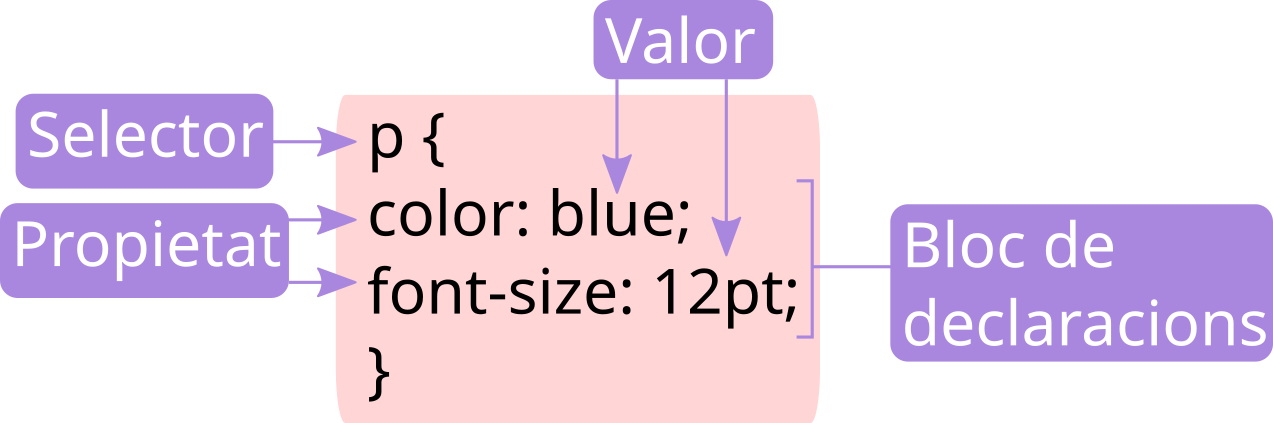
Un document CSS és diferent d’un document HTML, i en ell trobem un conjunt de regles amb la següent estructura:
SELECTOR {
PROPIETAT1 : VALOR1;
PROPIETAT2 : VALOR2;
}
El selector és el nom de l’element modificat per la regla, mentre que la propietat i el valor es refereixen a la característica modificada. Cada parell de propietat i valor s’anomena expressió, i va seguit d’un punt i coma (;).
Un exemple pot ser el següent:
p {
font-size: 14px;
}
Els elements p en HTML són els paràgrafs. En l’exemple anterior la propietat font-size (grandaria de la font) dels elements p (els paràgrafs) pren un valor de 14px.
Podem incloure més d’una expressió a la mateixa regla:
p {
font-size: 14px;
color: black;
}
O fer que diferents selectors compartisquen una regla:
h1, p {
font-size: 14px;
color: black;
}
Observa que per a que dos selectors compartisquen una regla cal separar-los amb una coma. Si simplement fiquem un element a continuació d’un altre al selector açò significarà que un es troba dins d’un altre. Observa els exemples següents:
p em {
/* Aquesta regla afectarà als elements "em" solament si es troben dins d'un element "p". */
}
ol em {
/* Aquesta regla afectarà als elements "em" solament si es troben dins d'un element "ol". */
}
Taula resum de les diferències entre HTML i CSS¶
HTML |
CSS |
|
|---|---|---|
Finalitat |
Definir el contingut i l’estructura del document. |
Definir l’estètica del document. |
Contingut |
Text etiquetat |
Regles d’estil. |
Exemple |

|

|
Valors numèrics en les regles CSS¶
En les regles CSS podem trobar valors numèrics, expressats en les següents unitats:
Valors numèrics, com per exemple la grandària d’una imatge.
Valors percentuals, seguits per el sufix «%».
Longituds, en diferents unitats:
Em, o alçada de la font base del navegador, amb el sufix «em».
Píxels, amb el sufix «px».
Punts, utilitzats per grandàries de fonts, amb el sufix «pt».
Mil·límetres, amb el sufix «mm».
Els colors en les regles CSS¶
Els colors es poden expressar de tres formes diferents:
Valor hexadecimal. Per exemple #05E1B9. Expressarem el color amb el símbol # seguit de tres o sis valors hexadecimals (del 0 fins la f o, per aconseguir més precisió, del 00 fins la ff). Aquestos valors representen el valor de cadascun dels canals vermell, verd i blau. El color magenta es pot escriure amb el valor hexadecimal #ff00ff o el seu equivalent #f0f. El color verd oliva és el color #808000 i no es pot escriure de manera abreujada.
Valor RGB o RGBA. Per exemple rgb(5,225,185) o rgba(5,225,185,0.75). Similar al anterior, però el valor de cada canal s’expressa amb un valor entre 0 i 255 o bé entre 0 i 100%. El color magenta, per exemple, es pot expressar com rgb(255,0,255) o rgb(100%,0%,100%). També podem afegir un quart canal que controle l’opacitat del color, anomenat canal alfa amb un valor entre 0 i 1. Per exemple, el color magenta amb una opacitat del 80% seria rgba(255,0,255,0.8).
Nom del color. Alguns colors tenen un nom, que podem utilitzar per referir-nos a ells com: aqua, black, blue, fuchsia, gray, lime, green, maroon, navy, olive, orange, purple, red, silver, teal, white i yellow. A la viquipèdia podeu trobar algunes llistes de colors.