Taules¶
Les taules poden ser estructures una mica més complexes de descriure en HTML que altres elements que hem vist, però a canvi poden mostrar una gran quantitat d’informació de forma molta clara.
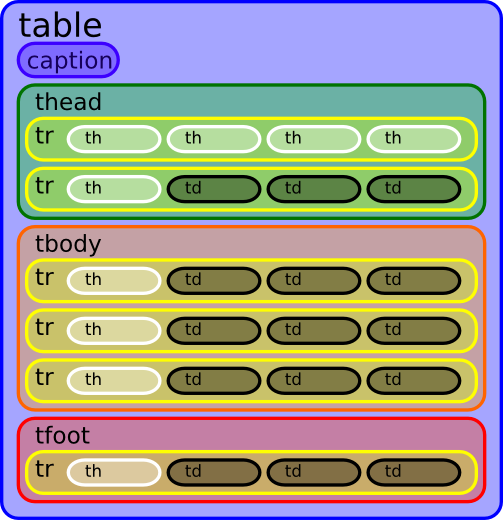
Una taula consta dels següents elements:
Resum
Capçalera
Peu
- Cos de la taula
Capçalera de les files
Dades
Les taules comencen amb l’etiqueta <table> i acaben amb </table>. Anem a veure ara quines etiquetes utilitzarem per estructurar el seu contingut.
Resum¶
El resum o títol de la taula el podrem indicar amb l’etiqueta <caption>. Aquest resum contindrà text o imatges, i no estarà dividit en cel·les.
<table>
<caption>Resum de la taula.</caption>
</table>
Capçalera i peu de la taula¶
Amb les etiquetes <thead> i <tfoot> podem definir files que actuaran com a encapçalament i peu de la taula. En aquest cas si que veurem una aplicació practica, ja que els navegadors poden, en el cas de taules molt grans, permetre el desplaçament per el cos de la taula mostrant sempre la capçalera i el peu, i també dividir l’impressió de la taula en més d’un full repetint l’encapçalament en cadascun d’ells.
Tant la capçalera com el peu de la taula estaran dividits en cel·les, per tant caldrà utilitzar al seu interior les etiquetes que ja hem vist abans <tr> i <td>.
<table>
<caption>Resum de la taula.</caption>
<thead></thead>
<tfoot></tfoot>
</table>
Cos de la taula¶
El cos de la taula estarà indicat amb les etiquetes <tbody> i </tbody>. És ací on trobarem la major part de les cel·les de la taula i on estarà continguda la major part de la informació.
<table>
<caption>Resum de la taula.</caption>
<thead></thead>
<tfoot></tfoot>
<tbody></tbody>
</table>
Files i columnes¶
Per començar, cal veure com definir en HTML les diferents files i columnes. Una fila comença amb l’etiqueta <tr> (de l’anglès Table Row) i cal tancar-la amb l’etiqueta </tr>. Dins d’aquesta fila, l’etiqueta <td> (de l’anglès Table Data) marcarà cadascuna de les cel·les. El nombre de cel·les d’una fila també determinarà el nombre de columnes de la nostra taula. Excepte en alguna ocasió especial que veurem quan parlem dels atributs, el nombre de cel·les serà el mateix en totes les files.
També podem utilitzar l’etiqueta <th> (de l’anglès Table Header) per a la primera cel·la de cada fila. Açò en la pràctica no suposarà una gran diferència, però podrem així definir una mena de capçalera de la taula que per defecte apareixerà centrada i en negreta.
<table>
<caption>Resum de la taula.</caption>
<thead></thead>
<tfoot></tfoot>
<tbody>
<tr><td>Lorem</td><td>ipsum</td><td>magna</td></tr>
<tr><td>Liqua</td><td>minim</td><td>enim</td></tr>
</tbody>
</table>
Encara que el codi anterior és perfectament vàlid, també podem introduïr alguns bots de línia per fer-lo més llegible.
<table>
<caption>Resum de la taula.</caption>
<thead></thead>
<tfoot></tfoot>
<tbody>
<tr>
<td>Lorem</td>
<td>ipsum</td>
<td>magna</td>
</tr>
<tr>
<td>Liqua</td>
<td>minim</td>
<td>enim</td>
</tr>
</tbody>
</table>

Els atributs colspan i rowspan¶
Una cel·la es pot estendre a més d’una fila o columna. Per fer açò solament cal utilitzar l’atribut colspan o rowspan dins de les etiquetes <th> o <td>. Per exemple <td rowspan=»2»> o <td colspan=»5»>.
Quan utilitzem l’atribut colspan haurem d’eliminar les cel·les de la fila sobre les quals s’estén altra. Igualment quan utilitzem l’atribut rowspan haurem d’eliminar cel·les de les files inferiors.
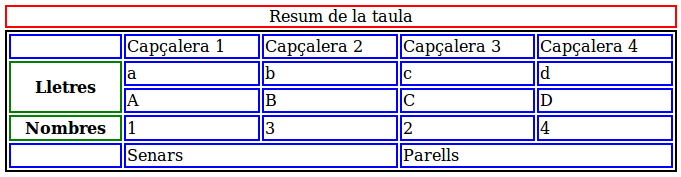
Exemple de taula¶
Ací tens un exemple de taula: el codi HTML i el seu aspecte utilitzant una mica de CSS.
<table>
<caption>Resum de la taula</caption>
<thead>
<tr>
<td></td>
<td>Capçalera 1</td>
<td>Capçalera 2</td>
<td>Capçalera 3</td>
<td>Capçalera 4</td>
</tr>
</thead>
<tfoot>
<tr>
<td></td>
<td colspan="2">Senars</td>
<td colspan="2">Parells</td>
</tr>
</tfoot>
<tbody>
<tr>
<th rowspan="2">Lletres</th>
<td>a</td>
<td>b</td>
<td>c</td>
<td>d</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
<td>D</td>
</tr>
<tr>
<th>Nombres</th>
<td>1</td>
<td>3</td>
<td>2</td>
<td>4</td>
</tr>
</tbody>
</table>

Estils de les taules¶
En una taula podem utilitzar tots els atributs que ja hem vist, com colors de primer pla i de fons, marges, padding, grandaria de lletra, etc. El que veurem ara són aquells atributs més utilitzats o propis de les taules.
L’element caption es situa per defecte damunt de la taula, però amb l’atribut caption-side el podem situar en qualsevol posició (top, bottom, left o right).
Aquestes són algunes de les regles que es poden aplicar a l’element table:
width Amb aquest atribut controlarem l’amplària de la taula. Com sempre, la podem expressar en píxels, percentatge, etc.
table-layout Aquest atribut està definit per defecte com auto, la qual cosa fa que la grandària de la taula es calcule automàticament a partir del seu contingut. Si establim aquest atribut com fixed l’amplària de les columnes es calcularà únicament a partir de l’amplària de la taula o les cèl·les definida per nosaltres al CSS, sense tenir en compte el contingut d’aquestes. Un avantatge d’establir table-layout com a fixed és que podem controlar l’amplària de les cèl·les, però aquest poder comporta una responsabilitat: si les cèl·les són massa menudes podem veure com el contingut les desborda.
border-collapse Per defecte dos cel·les adjacents estan separades per dos vores, cadascuna de les quals pertany a una de elles. Si definim aquests atribut com collapse aquestes dos vores es transformaran en una sola i no hi haurà un espai de separació entre les cel·les.
border-spacing Amb aquesta propietat es controla la distància de separació entre cel·les adjacents si es que aquesta existeix (veure propietat border-collapse).
Els elements thead, tfoot, tbody, th i td ens permeten crear regles per a parts determinades de la taula. Observa el següent fitxer CSS:
table { /* Aquesta regla afectarà a tota la taula */ }
thead { /* Aquesta regla afectarà a la capçalera */ }
td { /* Aquesta regla afectarà a totes les cèl·les de tipus td de la taula */ }
tbody th { /* Aquesta regla afectarà a les capçaleres de fila del cos de la taula */ }
tfoot th, tfoot td { /* Aquesta regla afectarà a totes les cèl·les de peu de taula */ }
tbody tr.parell { /* Aquesta regla afectarà les files del cos de la taula amb l'atribut class="parell" */ }
Per als elements de la taula podem utilitzar tots els atributs que hem vist anteriorment. Són especialment interessants text-align i vertical-align, que ens permetran definir l’alineació horitzontal i vertical del text.